Last updated on 9 novembre 2014
Bon… continuons cette image sphérique commencée, il y a bien longtemps.
Nous avons donc les images du cube fait grâce à Cubic Converter. Cela pourrait bien sûr être un autre soft comme Pano2VR.
Pour avoir une image de bonne qualité et se chargeant rapidement, nous allons devoir faire des compromis entre qualité et poids des images du cube. Pour cela, il va falloir non seulement diminuer sa taille. Perso, je fais des faces de cube de 1900×1900.
Je vais donc ouvrir mon outil préféré 😉 et créer mes nouvelles faces de cubes. J’ai oublié de préciser… en jpeg bien sûr!
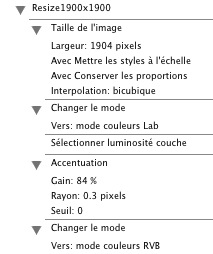
L’déal pour cela, si vous le pouvez et de faire un script sous Toshop.

Lançons donc le script et voyons ce que cela donne. C’est pas mal (je sais… vous ne voyez pas… 😉
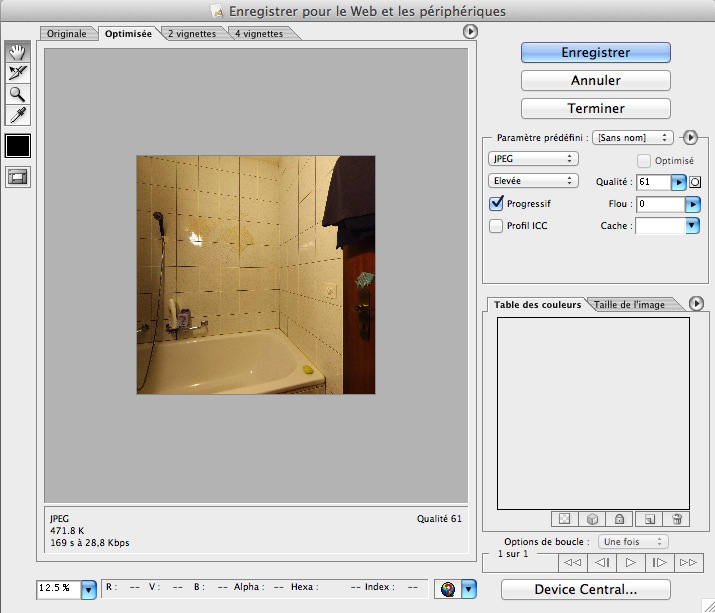
Pour pouvoir enregistrer l’image, je vais utiliser l’option « Enregistrer pour le Web et les périphériques« .
 Ici, on voit que la face de cube fait 471,8k avec 61% de compression. J’ai regardé en zoomant l’image… c’est pas mal. Je retiens donc le taux de compression et je passe toutes mes images au même taux.
Ici, on voit que la face de cube fait 471,8k avec 61% de compression. J’ai regardé en zoomant l’image… c’est pas mal. Je retiens donc le taux de compression et je passe toutes mes images au même taux.
C’est parti!
Il va falloir maintenant renommer les fichiers jpg’s selon un norme définie. Nom du fichier (ici salledebain) + préfixe précédé d’un « _ »
Left = salledebain_l.jpg

J’ai maintenant mes fichiers pour Flash Panorama Player!
Bon, je passe l’achat de la licence du player.
Il va falloir maintenant créer les répertoires ou se trouveront tous nos fichiers.
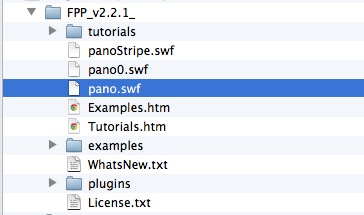
Après avoir téléchargé Fpp et décompressé l’archive. Nous allons créer notre propre architecture.
ICI , les répertoires de bases de FPP 2.2.1
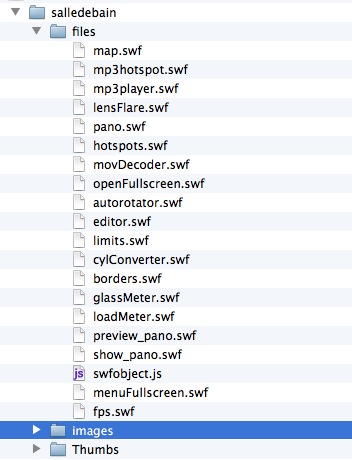
Nous allons transformer ceci en ceci 😉
Faire un répertoire principal. Je l’ai nommé ici comme le nom des fichiers.
Puis, il faut faire un sous-dossier nommer : files. A l’intérieur de celui-ci copiez les fichiers .swf suivant. Ils se trouvent dans le répertoire « plugins » de Fpp 2.2.1 ci-dessus.
Map.swf est un fichier rajouté. Je l’ai acquis grâce à une tierce personne.
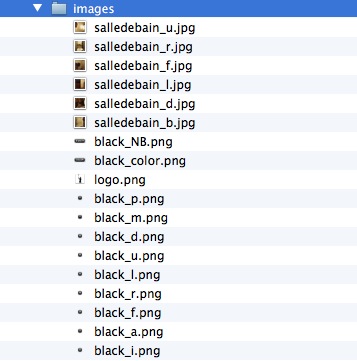
Après ceci, attaquons nous au répertoire « images« , nous allons y copier les images dont nous aurons besoin. Ici, j’ai rajouté mon logo Visionlarge.ch. Les boutons de direction y sont aussi. Ils se trouvent sous « exemple/images« . Personnellement, je les ai redimensionné. Ici des touches supplémentaires ont été rajoutées 😉 c’est pas grave 😉
Bien sûr, il faut y copier les faces de cubes en jpg que nous avons modifié et enregistré!
Dans « Thumbs », pour l’instant il n’y a rien…
Il va falloir créer maintenant le fichier salledebain.html et salledebain.xml
Pour cela , il va nous falloir un éditeur. Personnellement j’utilise le petit programe gratuit et complet TextWrangler
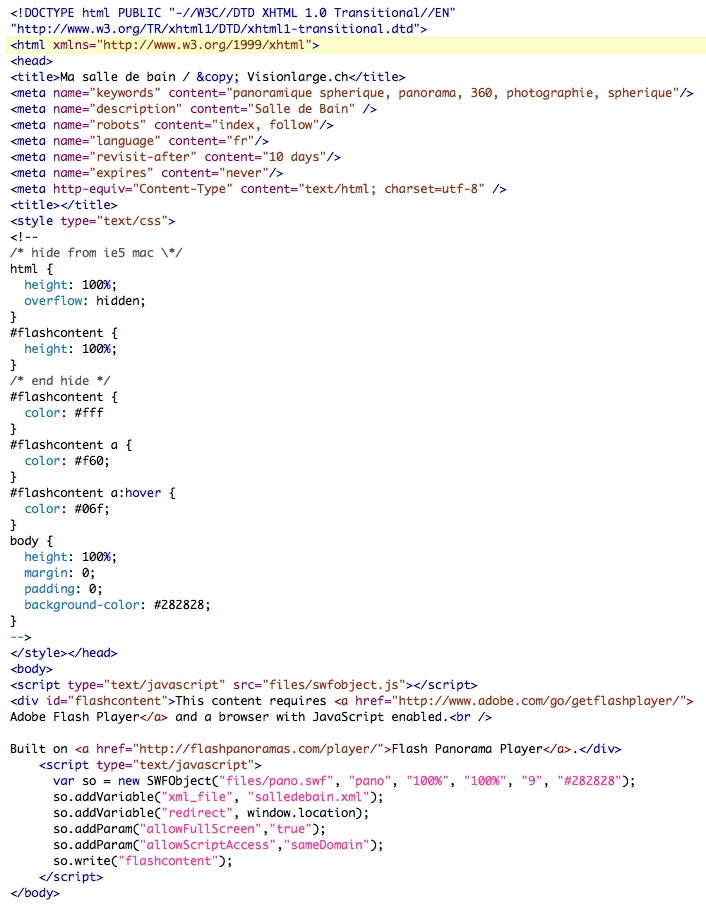
Je vais maintenant créer le fichier « .html ». Celui-ci contiendra les routines qui permettront de charger la visite en flash et son fichier de configuration en « .xml »
Dans les balises meta name: Vous pouvez modifier certaines informations. Celles-ci vont renseigner les robots de Google et compagnie.
Par exemple:
Keywords = mots clés. Vous pouvez y insérer les mots clés qui présentent votre travail et vos images.
Description = description de votre image.
Ses dernières renseignes certains paramètres pour les robots de recherche:
Puis nous allons modifier, une des plus importantes parties. Le nom du fichier où se trouve la configuration du sphérique.
Il va falloir mettre le nom exact du fichier xml.
<script type= »text/javascript »>
var so = new SWFObject(« files/pano.swf », « pano », « 100% », « 100% », « 9 », « #282828 »);
so.addVariable(« xml_file », « salledebain.xml« );
so.addVariable(« redirect », window.location);
so.addParam(« allowFullScreen », »true »);
so.addParam(« allowScriptAccess », »sameDomain »);
so.write(« flashcontent »);
</script>
Et voilà! on Sauve!

Vous pouvez télécharger le fichier html ICI, clic droit et faire enregistrer ou cliquer et regarder la visite 😉
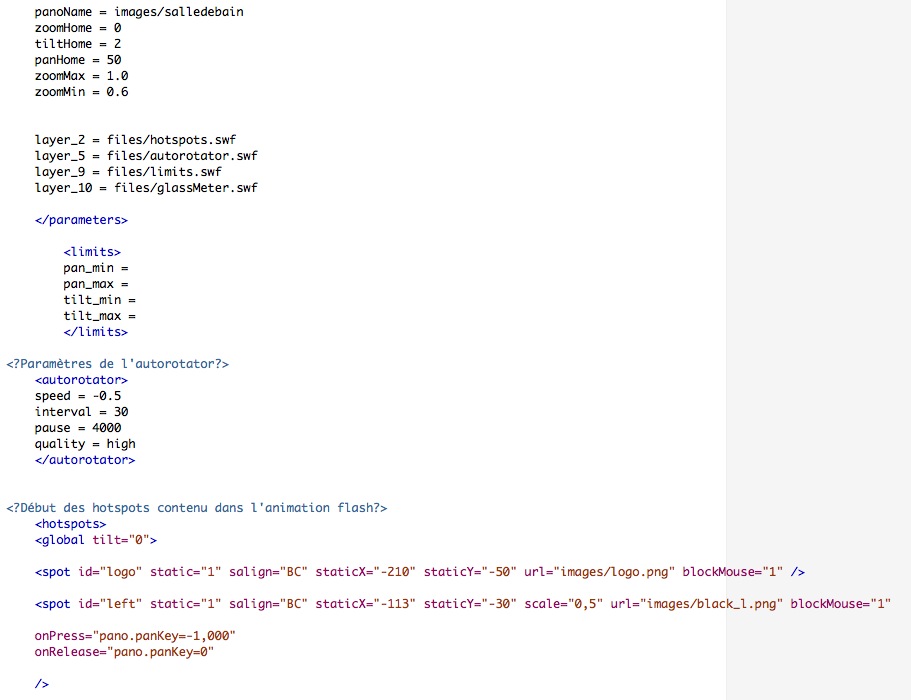
Nous allons ensuite créer le fichier xml.
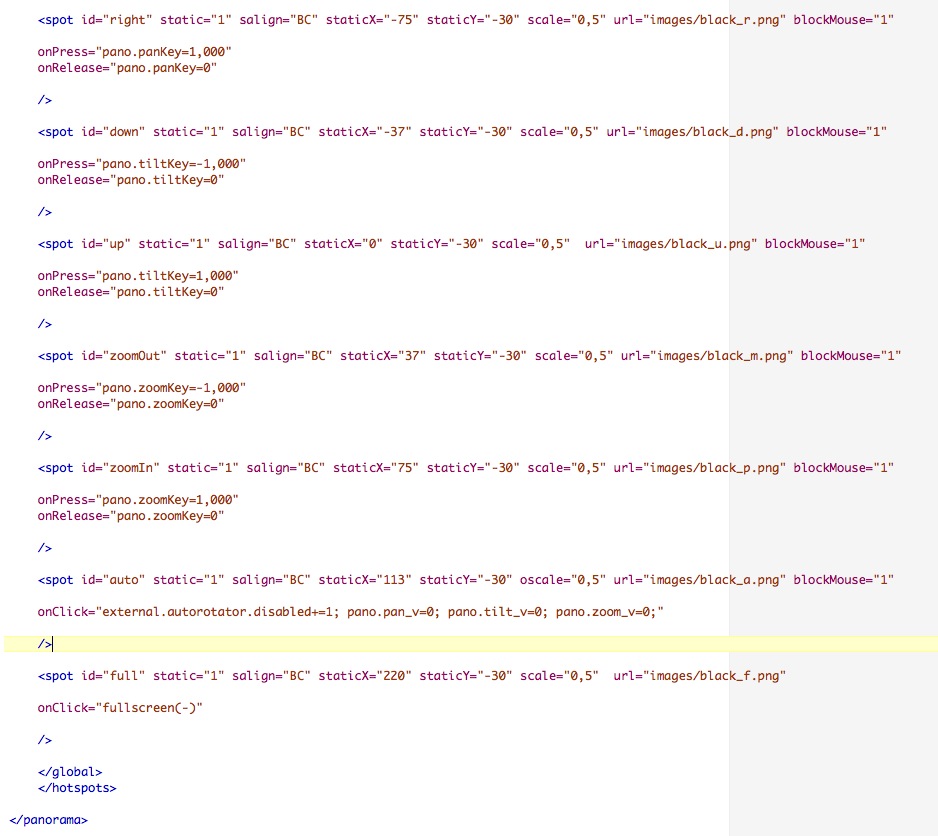
Je vous met un exemple de se que cela doit donner. Pour pouvoir un meilleur avis sur la chose. J’ai inscrit au début du fichier des explications. En téléchargement le fichier salledebain.xml vous aurez une idée bien précise de ce que vous aurez à remplir.

 Une fois ses deux fichiers correctement rempli, il ne reste plus qu’à lancer votre fichier html 😉
Une fois ses deux fichiers correctement rempli, il ne reste plus qu’à lancer votre fichier html 😉
A vos clavier!!!!
![]()



2 Comments